Flow is a subscription-based browser extension that helps sales reps save time finding the right client and their contact information. It works with any workflow and provides the most up-to-date data. Behind the scenes, it's powered by a customizable, real-time, web-scraping automation engine called the Flow Editor.
As the lead product designer for LeadGenius, I created the design and helped guide the product vision of Flow. Currently, I'm designing features to drive adoption and growth to the product.
Flow helped drive more organic, product-led growth while complementing and closing more deals for DataHub, their primary sales-led enterprise app. As a result, we recently closed a $1 .7 million deal with a Fortune 500 company.
Timeframe
4 months
My Role
Growth Design
UX Design
Visual Design
Motion Design
UX Research
Project Management
Team
1 Product Manager
1 Product Owner
3 Engineers
Platforms
Browser Extension
Desktop Web App
I. Problems
When we first launched, many sales reps abandoned and uninstalled Flow right after they downloaded it. We identified two primary problems from our user research:
Cluttered Launcher Menu
The sales reps felt the launcher was cluttered and the microcopy was unclear.
Poor Onboarding
The sales reps didn't know where the launcher was located and how it fits into their workflow.
II. Goals
We believe that simplifying the launcher menu and creating an onboarding walkthrough (step-by-step) experience will:
Increase our Engagement %
(activity after install)Decrease our Uninstall %
III. Simplifying the Launcher Menu
The main challenges were:
1. Choosing which features to remove or add without complicating the UI again
2. Determining if the changes would impact our internal team who makes custom Flow actions and integrations (aka "streams") in the Flow Editor
I. The Method
Based on our feature usage metric and user feedback, we decided to:
- Remove underperforming features
- Humanize the microcopy
- Emphasize the values
- Modernize the interface
II. Final Design
Afterward, we got feedback for the designs and came to a final version to ship.
IV. Creating an Onboarding Walkthrough
The main challenges were:
1. Determining what to highlight without making the walkthrough steps too long
2. Personalizing the walkthrough when there are multiple use cases on a growing number of different website integrations
I. The Exploration
Before designing, I reminded myself what our sales reps would want to know and researched how other browser extensions onboarded their users, especially our competitors.
II. The Wireframes
I wireframed what I believe is the ideal userflow and a few alternatives before presenting to the product and engineering teams. We then discovered a few constraints:
- Browser extension menus can't be programmed to open or stay open
- Users have to register an account first to play a stream
- Unique URLs make it impossible to instantly take users to a playable stream page
- There isn't enough QA support or engineers to create an in-depth walkthrough for every integration site
III. Final Design
Due to the technical and resource constraints mentioned above, we couldn't go with the ideal onboarding designs. We decided to ship this version instead:
V. Results
After implementing these updates, Flow has seen significantly higher engagement rates (activity after install) and fewer uninstalls.
VI. Press
I led the storyboarding and illustrations for Flow's explainer video (learn how).
LeadGenius ranked top 25 machine learning startups in 2021 by Forbes.
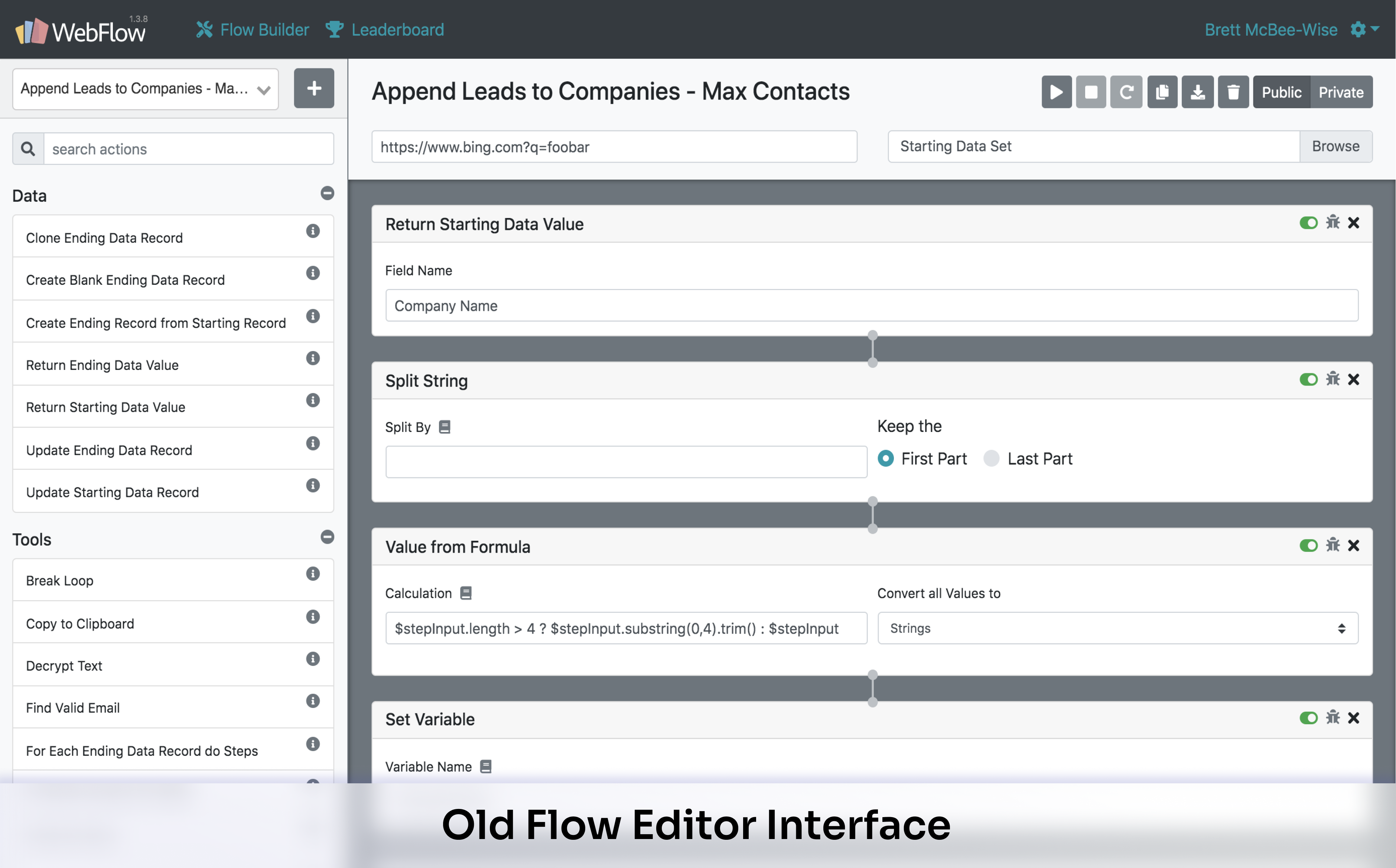
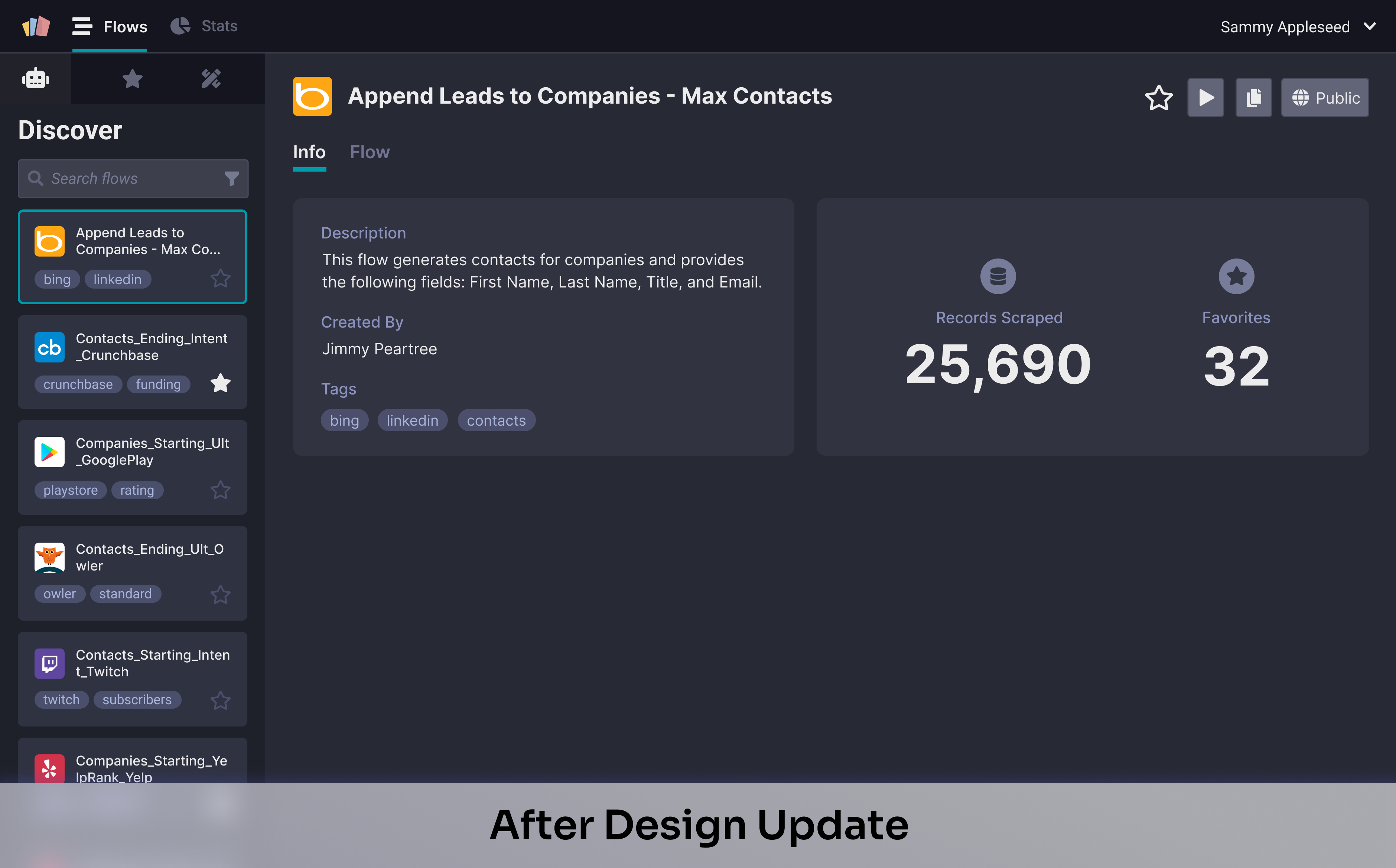
Other Highlights
Below is the Flow Editor and Dashboard to showcase the other design challenges and complexities of this product.